Sitecore Hackathon 2023: Process and Technical Explanation


As we won Sitecore Hackathon this year, we decided to write a separate blog post technical description of what we actually did and why we think it could be useful. Let's start from far away, from challenges that Sitecore developers have and how Sitecore solves them: from Rendering Variants.
Rendering Variants
You will always reach the point in the development of your website when you will need a few similar components. They should be similar, but a little bit different. For example let’s imagine: Banner1, Banner2, and Banner3.
- Banner1 will have an image and description below the image.
- Banner2 will have an image, a description below the image, and everything wrapped with a link.
- Banner3 will have only an image wrapped with a link.
What are your options in Sitecore?
- You can create 3 separate components. The disadvantages of this approach are that you will need to manage 3 files for components and 3 items for renderings. And at some point, you will get too many renderings. You will not remember how they differ one from another.
- You can configure the appearance of Link and the Description by rendering parameters. The disadvantage of this approach is that at some point you may get too many rendering parameters. And the number of possible variations will be
factorial(N), where N - is the number of your rendering parameters. It will be hard to test and support. Your rendering may become a spaghetti code. - If you use SXA then you can use rendering variants. The disadvantage of this approach is that you need to manage your code as a Sitecore item.
Each approach may work better or worse depending on your project, we will not discuss it here. I will only highlight a few advantages of rendering variants: hot switch(you may change your code without deployment), and the ability to quickly preview and compare variants in Experience Editor, Content Editors may do small changes without the involvement of developers.
Rendering Variants Template Engines
“Classical” SXA allowed the creation of different HTML structures. The variant may contain a Edit Frame, Sitecore Field, Placeholder, Reference, Image, Section, Text, Token, etc. And using a combination of these elements you may create almost every output that you want. But, not always. Sometimes, for example, you need depending on the condition show different outputs. And that is also possible. You may use a template engine for it. For early versions of SXA it was NVelocity, but later it was replaced with Scriban.
Headless SXA
Headless SXA evolves with each version. It gets new features and gets features from “classical” SXA. Release of SXA 10.3 added rendering variants. But, this functionality is limited comparing to “classical” SXA. Sitecore only passes the name of the rendering variant. Switch and rende of HTML happen in your frontend project.
Our Idea
We have a shortlist of different ideas. One of the ideas was an extension of SXA Headless rendering variants. We thought that making variants closer to classic rendering variants may be useful for some cases. But the implementation of different types of building elements(Sitecore Field, Placeholder, Reference, Image, Section, Template, Text, etc.) may be too much for a 24-hour hackathon. We will not be able to finish all of them. We needed to decrease the scope. Our options were a selection of “most valuable” building blocks or implementation of some templates engine. As the templates engine will allows more, we decided to go that way. But what template engine to use? Handlebars.js, Scriban, JSX, Razor? Our favorites were Scriban and JSX. Scriban is good because in this case we can copy rendering variant items from SXA to SXA headless project and everything will continue to work(In this case we might even make a submission in 2 hackathon categories, haha). JSX is good because Sitecore SXA Headless for Next.js uses it for frontend project. And it will be more convenient for frontend devs. We stopped on JSX. And we finalized our idea: implement the ability to add JSX templates inside rendering variants for SXA headless websites.
Implementation
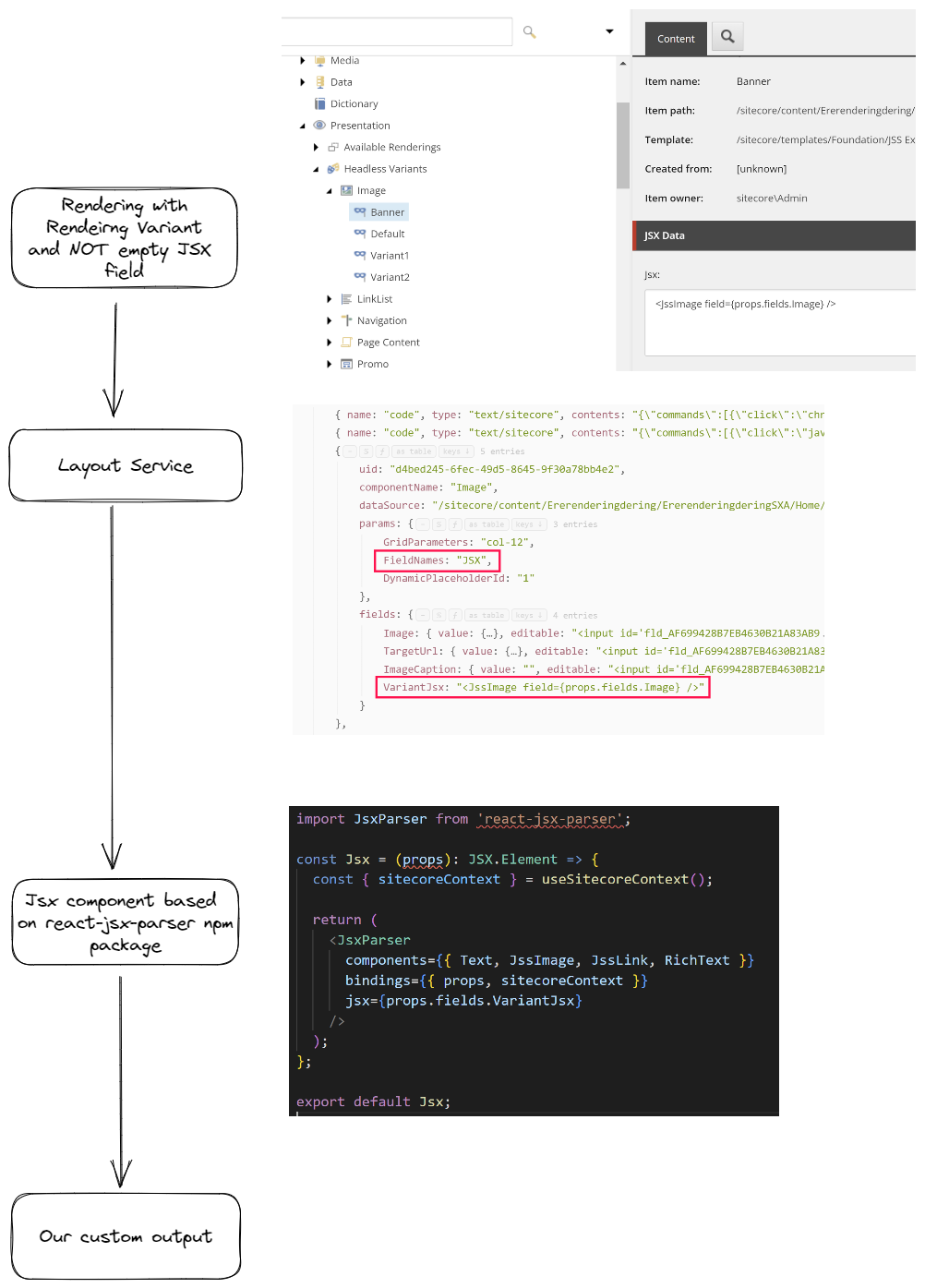
The Sitecore items part was the most simple. We decided that it is enough to add one field to the rendering variants item: jsx. Logic should be next: if the field is not empty then use JSX template. If the field is empty then just pass the rendering variant as it is.
The Layout Service part. We needed to pass 2 things: some indication that the frontend project needs to use a template and the template itself. After looking at the Layout Service output for rendering variants, we noticed that the variant name is passed in FieldNames parameter. We decided to replace the variant name with “JSX” constant to indicate that the JSX template is present and should be used. JSX template itself we decided to pass in the fields. It was enough to add only one processor to renderJsonRendering pipeline. Sitecore proves its great extensibility via the pipelines architecture.
The frontend part. The Frontend part required a few tricks. The first trick is the generation of components factory. The new components factory takes into account the presence of “JSX” indicator and points all components that have JSX templates to the one jsx.ts component. The second trick is running JSX code that comes as text. There are a few approaches, to how it can be achieved. We decided to use react-jsx-parser. It worked with Sitecore JSS react components: Text, Image, Link, and RichText. Also, it allowed passing datasource fields via props and accessing Sitecore context via sitecoreContext.

Conclusion
You may see and try what we get as an outcome in the Github repo. Or if you don’t want to install it, you may look video presentation. And one more time, big thanks to Sitecore Hackathon 2023 organizers and judges. We love this Sitecore community event. It gives a lot of fun by pitching ideas to team members, selecting the best, and implementing them in 24 hours.
