Angular and XM Cloud


Sitecore recently released a new version of Sitecore JSS. Sitecore added Angular support for XM Cloud with SPA Proxy. Do you want to try it? It is easier than you think!
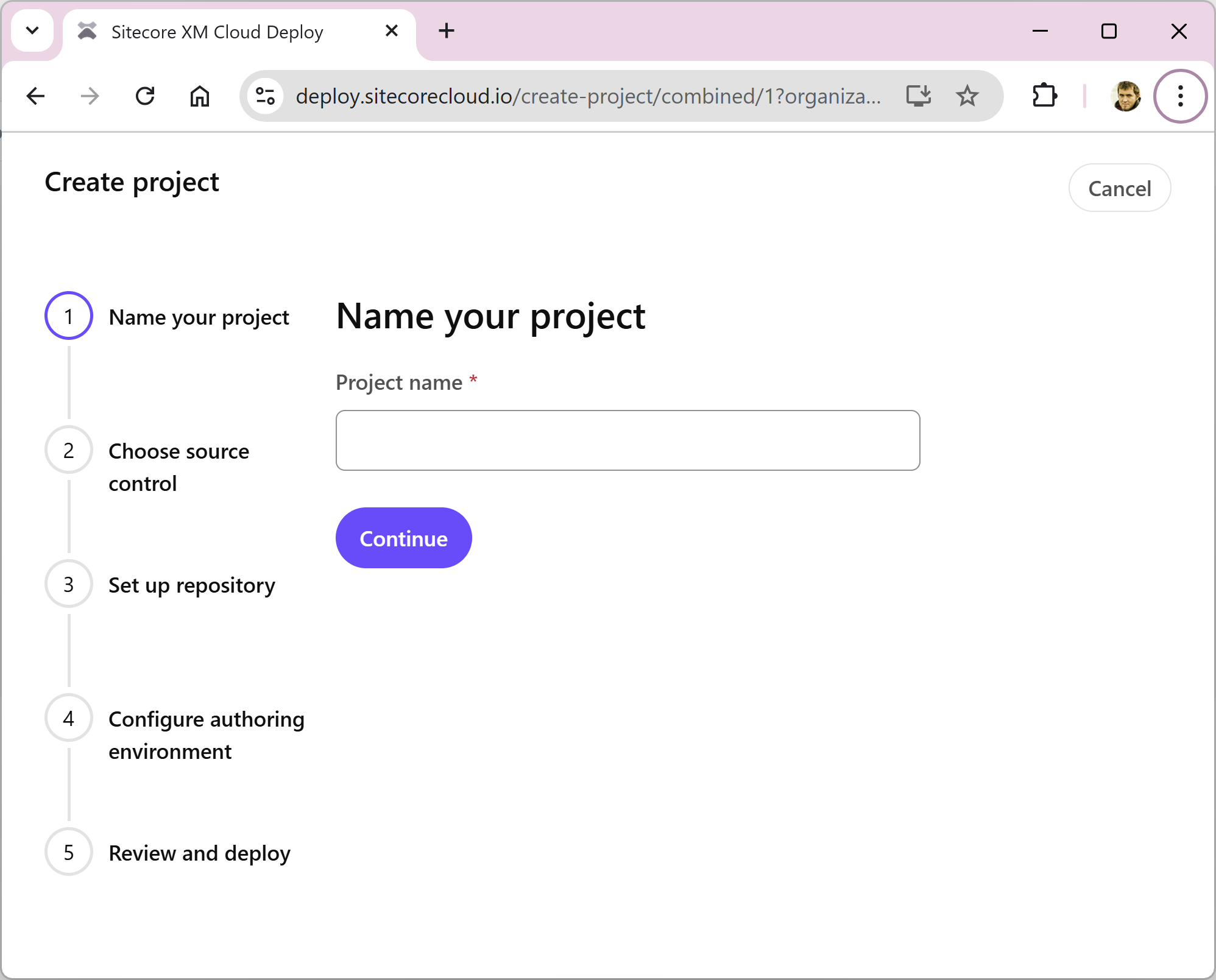
First of all, you need to create a new XM Cloud project

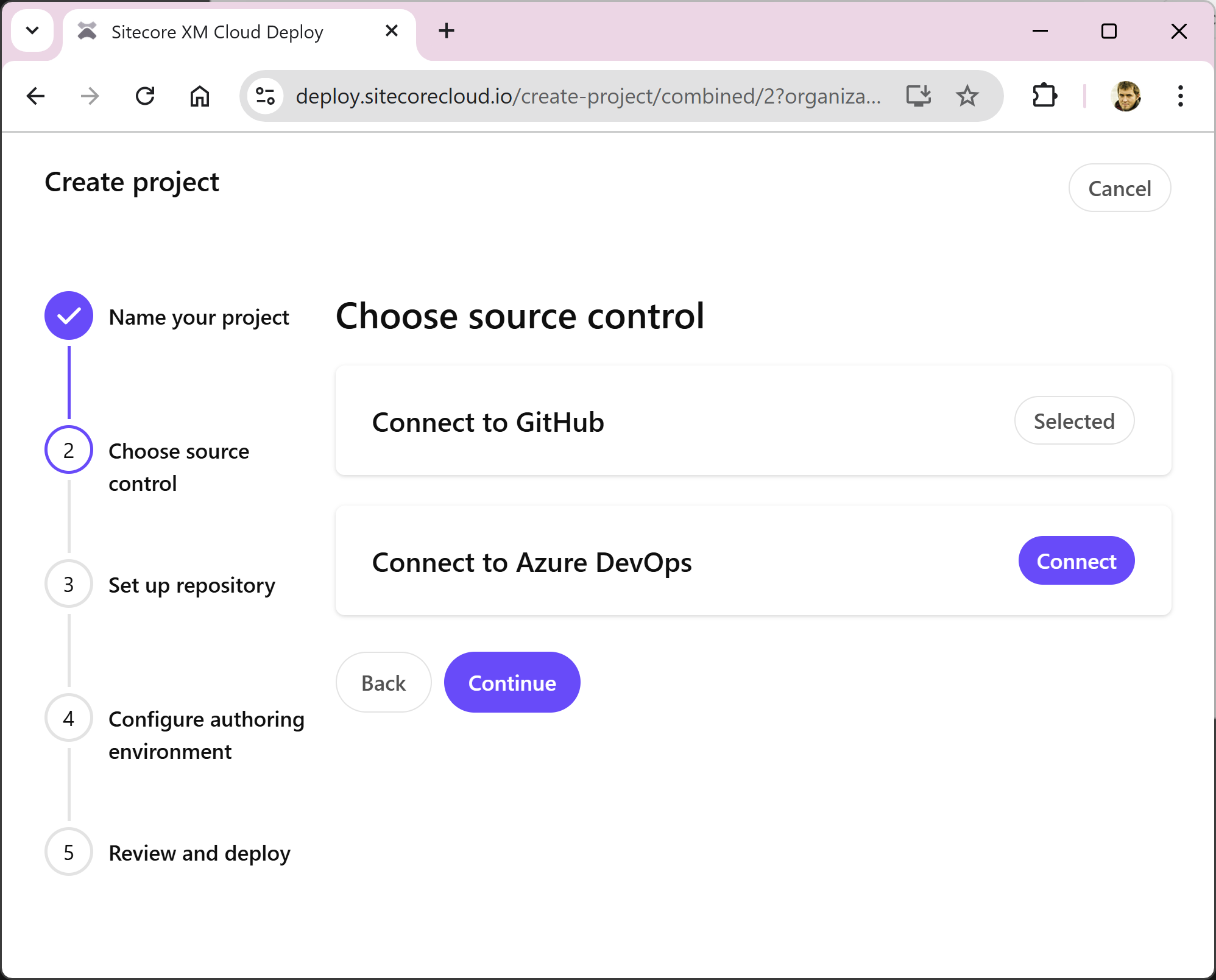
Connect GitHub or Azure DevOps to save your code

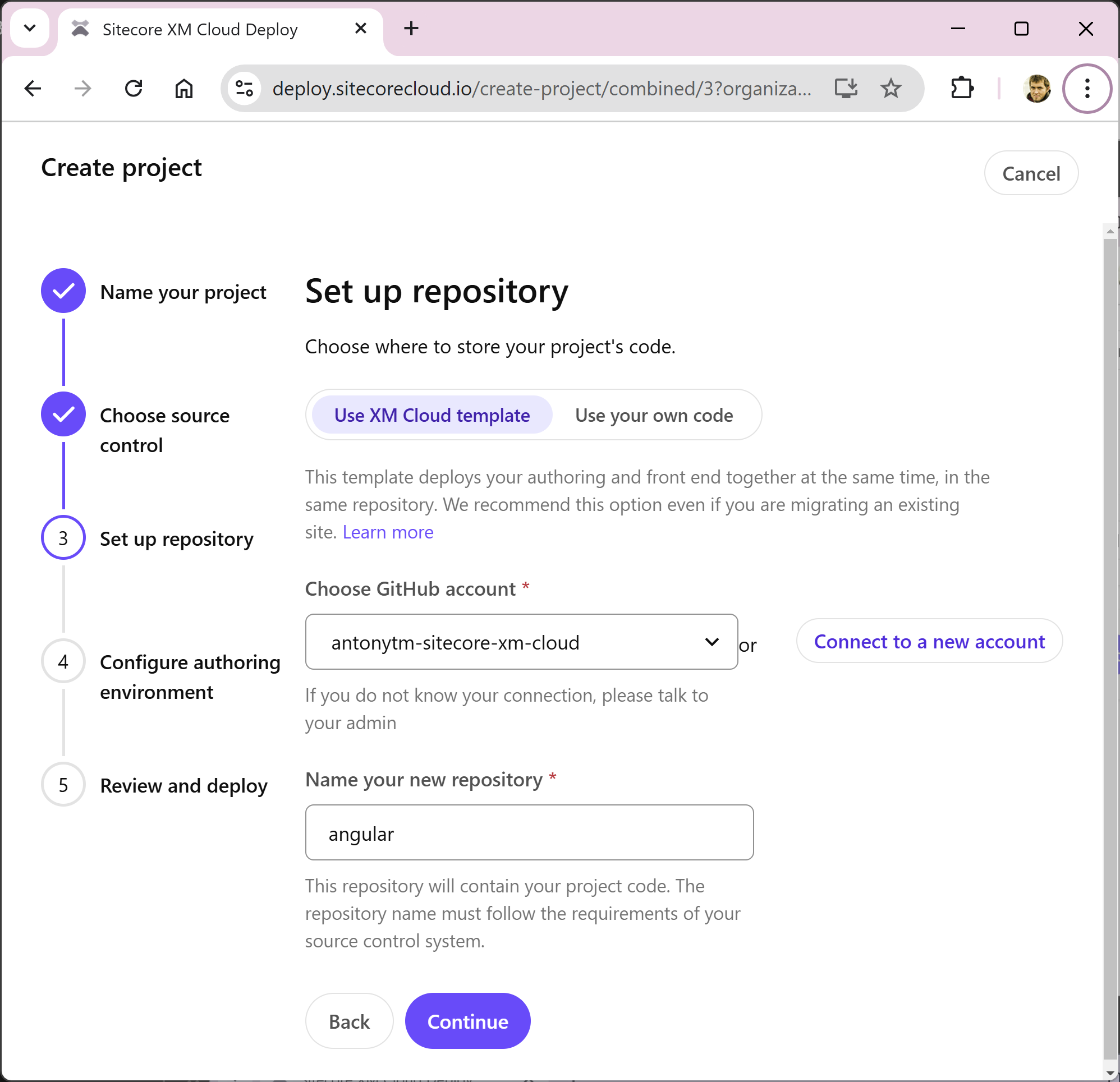
Setup repository details

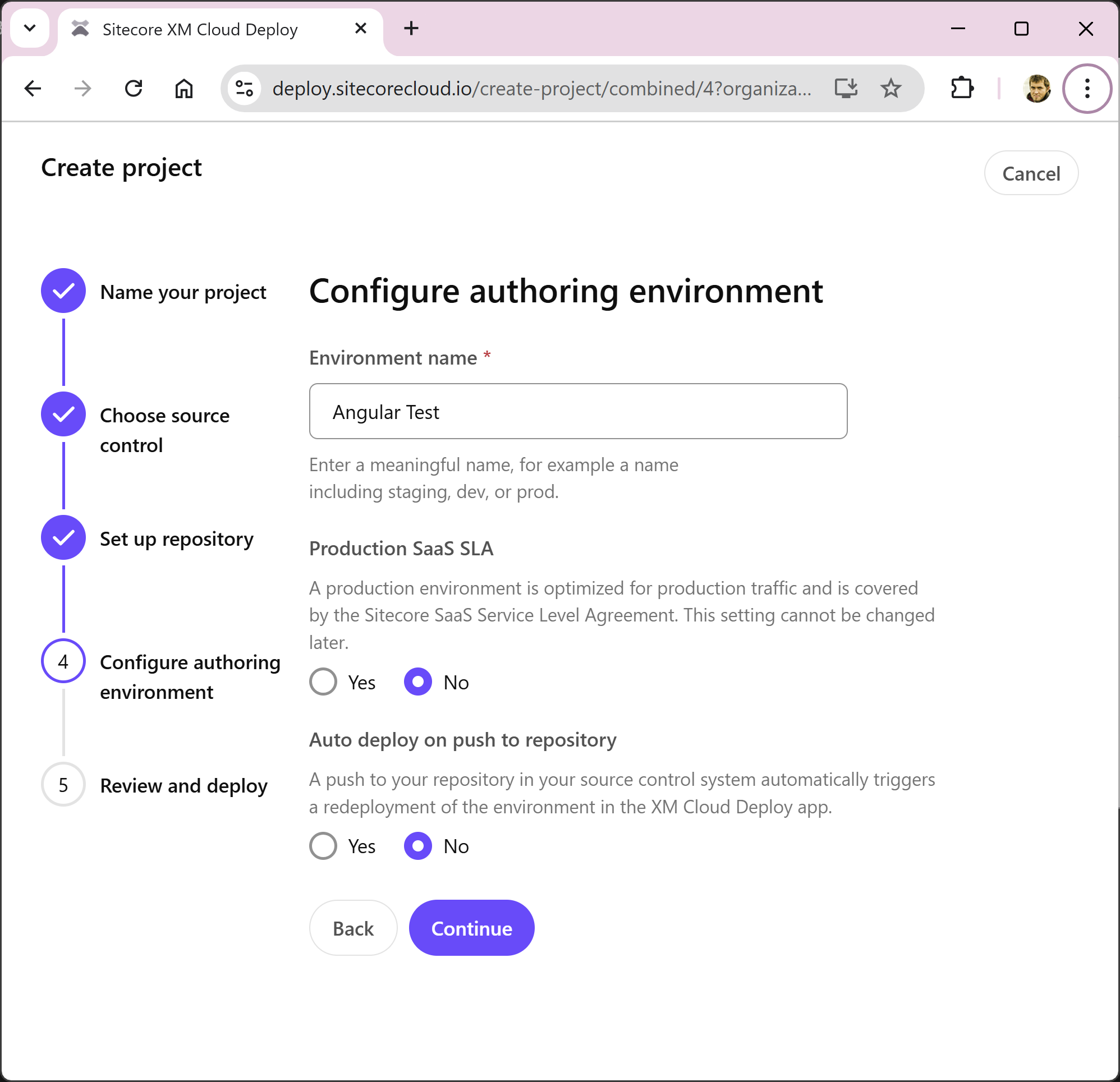
And configure environment

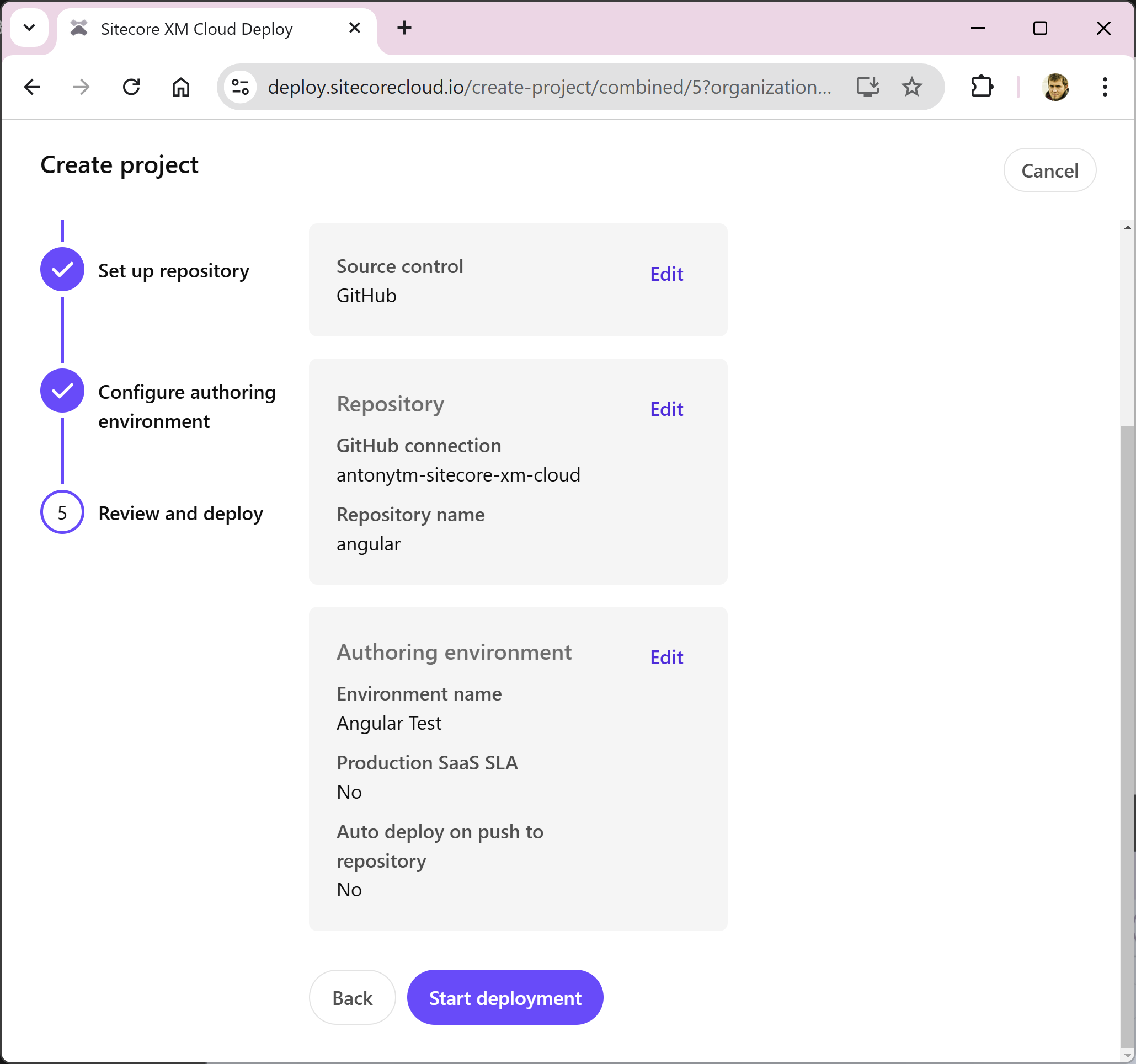
Once you are happy with all your settings, you can proceed with deployment.

And after a few minutes, you will get a new XM Cloud environment.
If you are familiar with XM Cloud, you may have a question at this point. All these steps are the same for Next.js. No difference. We only used “Angular” in the name of our environment and project. And you will be right. Sitecore XM Cloud will deploy and use Next.js by default. But, starting from the middle of December 2024, you will have two headless starters in your repository—one for Next.js, and another one for Angular.
The next step will be switching to the Angular rendering host. You must make two changes in your xmcloud.build.json file: disable the Next.js headless application and enable the Angular headless application.
"renderingHosts": {
"nextjsstarter": {
"path": "./headapps/nextjs-starter",
"nodeVersion": "22.11.0",
"jssDeploymentSecret": "110F1C44A496B45478640DD36F80C18C9",
"enabled": false,
"type": "sxa",
"buildCommand": "build",
"runCommand": "next:start"
},
"angularstarter": {
"path": "./headapps/spa-starters",
"nodeVersion": "22.11.0",
"jssDeploymentSecret": "110F1C44A496B45478640DD36F80C18C9",
"enabled": true,
"type": "sxa",
"buildCommand": "install-build:angular",
"runCommand": "start:angular"
}
},
You will get the XM Cloud Sitecore website running on Angular in the next deployment. And you can easily start experimenting with it!
