Astro + React + Angular together


React + Angular + Astro together
Astro framework provides the ability to integrate components or code snippets of other UA frameworks like React, Angular, Vue, etc. (docs). These integrations work very well when they are incorporated separately. What about the case when we should integrate components of a few UI frameworks like Angular and React in one project? The EXDST team, the creator of Sitecore JSS SDK with Astro, faced Astro's specific behavior when React and Angular existed in one project together. It is a very rare case for real Sitecore or clear Astro projects when these two types of components are integrated at the same time. The Sitecore JSS SDK sample contains all integrations so we decided not only to connect integrations but also to describe how to work with similar challenges for other Astro projects.
Challenge:
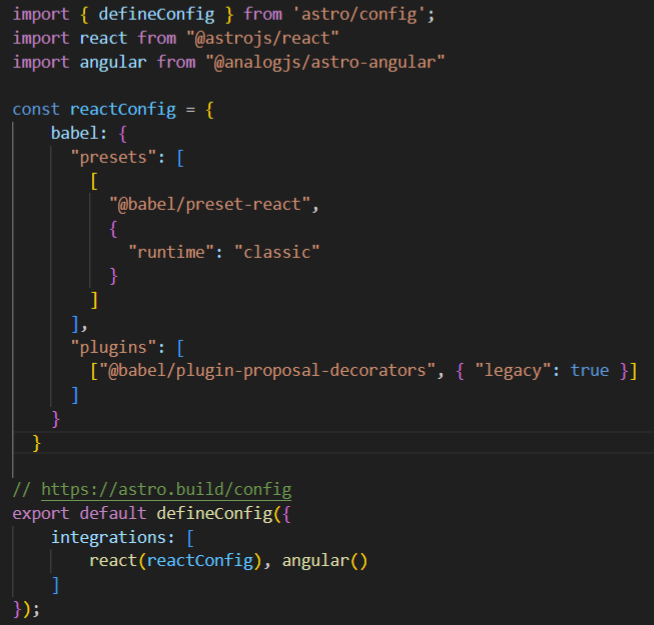
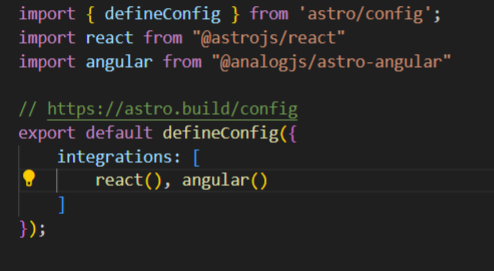
astro.config.mjs:

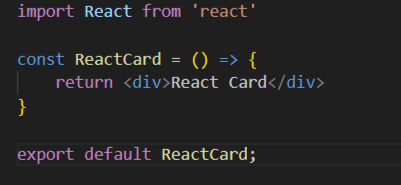
component (ReactCard.jsx):

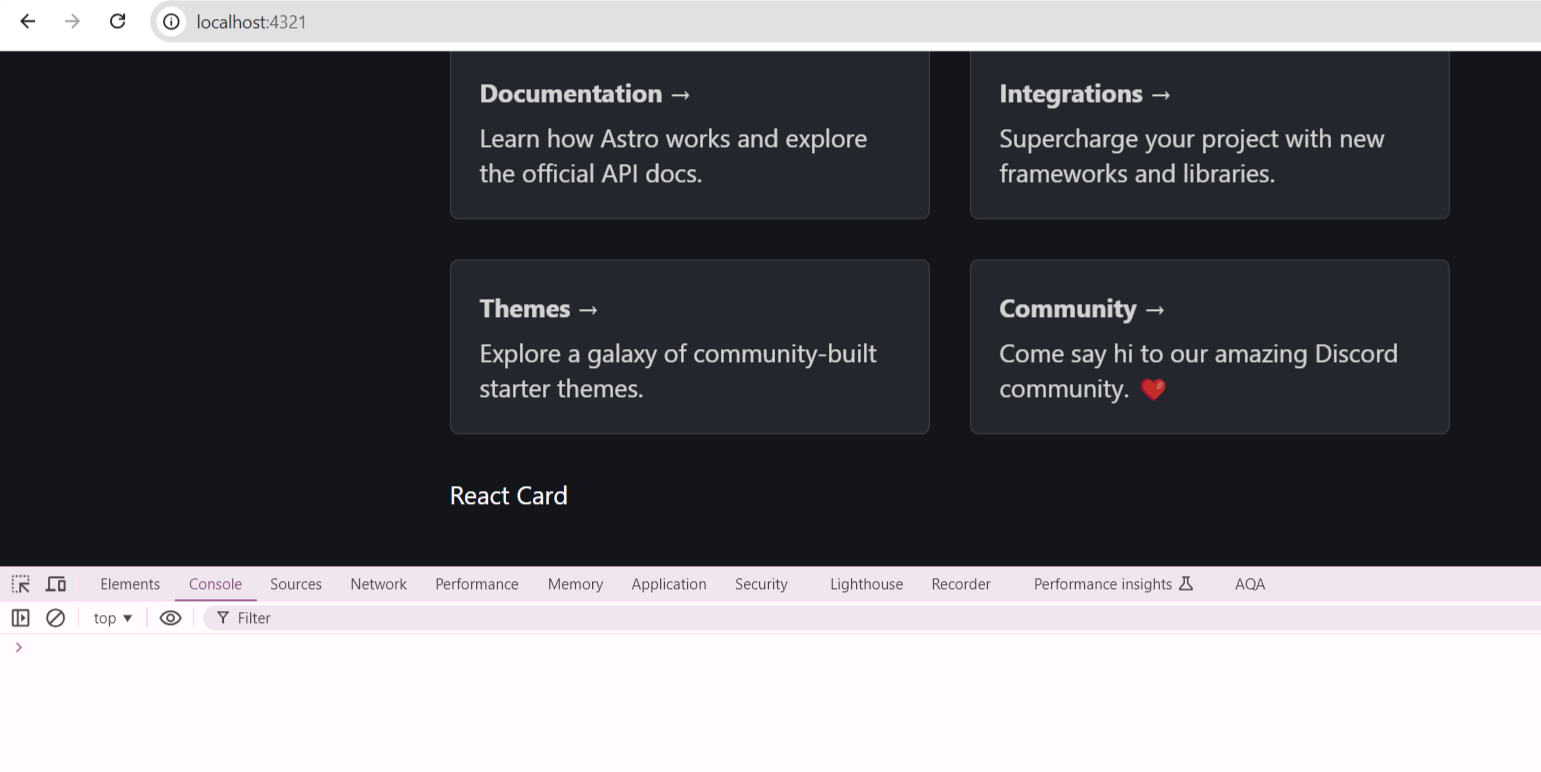
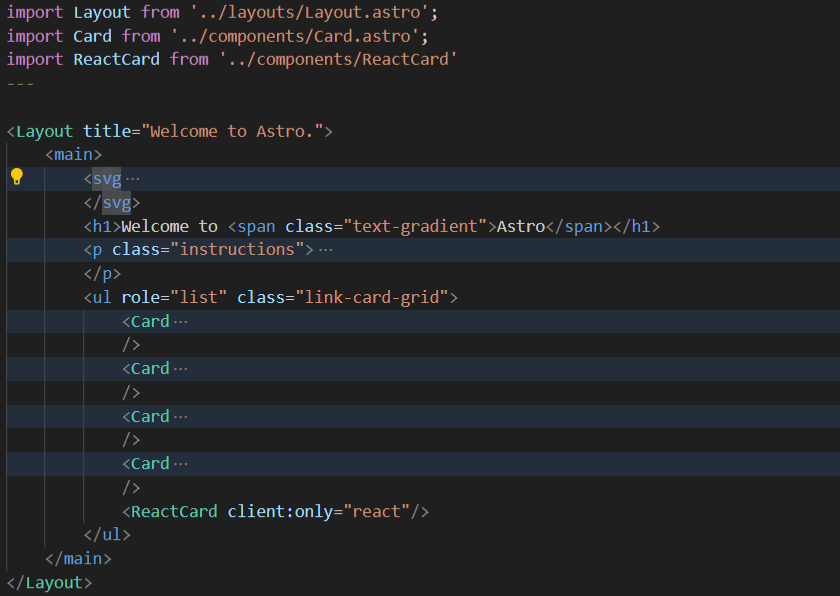
page (index.astro):

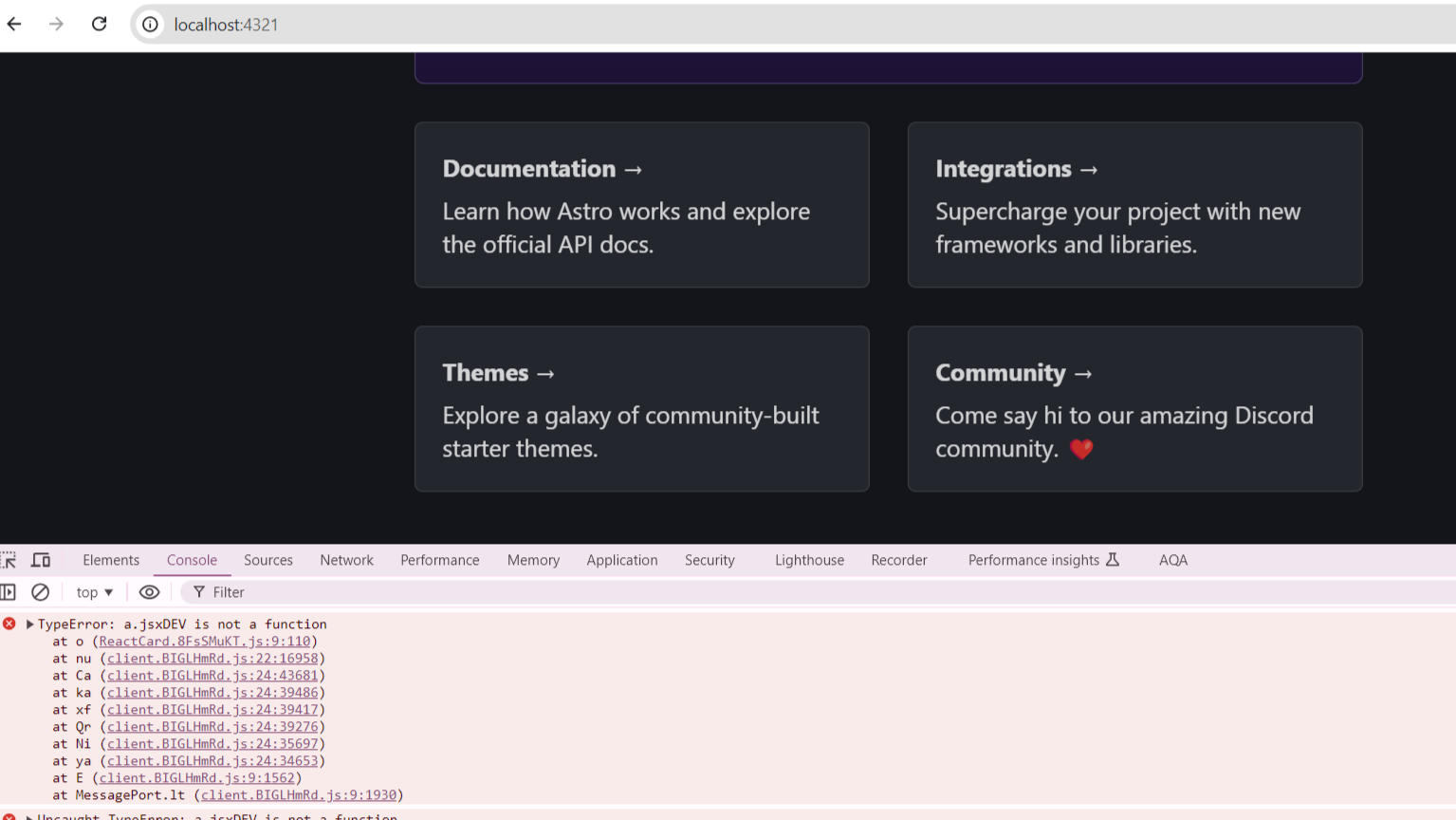
Error in SSG site version:

TypeError: a.jsxDEV is not a function at o (ReactCard.8FsSMuKT.js:9:110) at nu (client.BIGLHmRd.js:22:16958) at Ca (client.BIGLHmRd.js:24:43681) at ka (client.BIGLHmRd.js:24:39486) at xf (client.BIGLHmRd.js:24:39417) at Qr (client.BIGLHmRd.js:24:39276) at Ni (client.BIGLHmRd.js:24:35697) at ya (client.BIGLHmRd.js:24:34653) at E (client.BIGLHmRd.js:9:1562) at [MessagePort.lt](http://messageport.lt/) (client.BIGLHmRd.js:9:1930)
How to resolve:
- npm i @babel/plugin-proposal-decorators @babel/preset-react
- Change babel react preset runtime from automatic (with is the default) to classic