Simplifying the Migration from Vue to Vue + Astro


Simplifying the Migration from Vue to Vue + Astro
My colleague Bogdan described the migration process for Sitecore website from Vue to Vue + Astro in this article.
But we can make the process even simpler. We released a new version(0.6.0) of @astro-sitecore-jss/create-astro-sitecore-jss package. Now it contains an additional template that will be a good starting point for migrating your Vue.js Sitecore website into Astro + Vue.js.
Now, the process is even more straighforward.
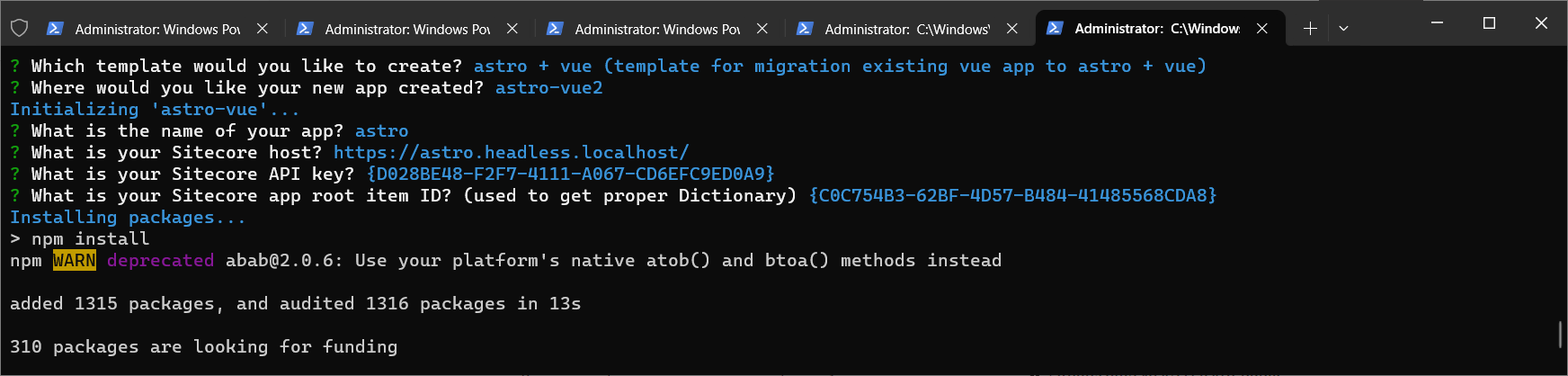
- You will need to run Sitecore JavaScript Rendering Astro Initializer
npx @astro-sitecore-jss/create-astro-sitecore-jss@latest - Select the proper template
astro + vue (template for migration existing vue app to astro + vue) - Set all other required parameters

After project initialization, you get the website that is running on Astro and contains a placeholder with Vue.js components. You may run it and try how it works. Understand concepts, experiment, and try your cases about which you are not sure.
-
Update the
\src\layouts\Layout.astrofile. You need to move all your Vue.js layout-level logic and markup here. Also, you need to make sure that all Sitecore placeholders are still in place. And you use the placeholder that is designed to contain Vue.js components../components/integrations/vue/Placeholder.vue. You can use both Astro and Vue.js placeholder components on the same page. But you can’t mix them in the same placeholder. (At least, it is not possible in the current version) -
Copy all your components anywhere under
\src\components\folder. That is the default destination. If you like to change location and use different folder structures, it is possible by updatinggenerate-vue-component-factory.jsfile. -
Update components code.
- Update all imports for
.vuecomponents. Now, all of them should include.vueextension. It is required because we mix.astroand.vuecomponents. - Replace
router-linktoa. We don’t use SPA anymore, we don’t need Vue.js to control the routing - If we use access to Sitecore context in any of our components, we need to change the way, how to access it. We need to use Astro approach instead of Vue.js approach:
import { SitecoreContextMap } from '@astro-sitecore-jss/astro-sitecore-jss' - Translations. We need to switch from Vue internationalization to Astro internationalization.
import { useTranslations } from '@astro-sitecore-jss/astro-sitecore-jss'; ... methods: { $t(message) { const t = useTranslations(); return t(message); }, },The initial starter project contains examples for all these cases. If you are not sure about any of your components, please find the example under
src\components\integrations\vue\Styleguide - Update all imports for
At this point, you will have SSG website that uses Astro + Vue.js.
Migration Phases
The whole migration process to Astro + Vue can look like
- Get your Vue.js Sitecore website running on Astro
- Review the existing Vue.js Sitecore website
- Check if you have any complex scenarios on your website
- Figure out how you will manage these scenarios, and run simple PoC to make sure that it is achievable
- Migrate your layout and components. Use the steps described in the first part of this article.
- Refactor your website to make it faster
- Define your islands architecture. Decide, which components should be statically generated on the server, which should be rich client-side components.
- It makes sense to migrate static components to Astro and leave rich client-side components on Vue.js. It is possible to migrate them one by one. Define the placeholder you want to start and migrate all components from it. And move to another placeholder.
Conclusion
Now, creation the Astro + Vue + Sitecore website is much easier than you think. If you want to figure out how it may work with your project, don’t hesitate to contact us!
