Migration of Sitecore React JSS App to Next.js


Next.js is a meta framework on the top of React that adds extra features to it here.
Many teams migrate their React projects to Next.js, because it has these benefits:
- Performance (Next.js is extremely fast because of the static paths and server-side rendering)
- Configuration (React is considered as a library, but not as a framework. It means that all configuration for additional tools(like Babel, ESLint, etc.) you need to do by yourself. Next.js has this configuration out of the box.)
- SSR (For React we should use react-ssr but for Next.js it is by default)
- TypeScript (TypeScript allows specifying the types and makes the code more stable. Next.js supports the TS out of the box. React requires a specific template for the CRA app)
- Development (Pre-build templates and file-based routing save the development time)
- Optimization (Next.js cares about your website optimization. It has built-in bundle optimization and image optimization)
- Deployment (Modern hosting platforms(Vercel, Netlify) make Next.js deployment easy. Out of the box, you get many additional features, like CDN, Edge Functions, Edge redirects, etc.)
Sitecore JSS supports both React and Next.js. It is essential to have a guide for Sitecore JSS developers to migrate their projects and understand all processes step by step.
The following steps will help you migrate your project. Note: depending on the complexity of your project the migration will require some additional steps:
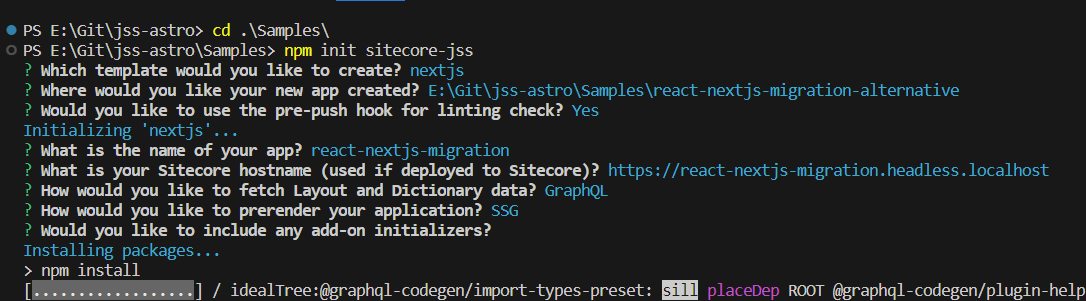
1. Installs empty Next.js JSS project which will be used as the base for the newly migrated project (see the screenshot settings)
npm init sitecore-jss

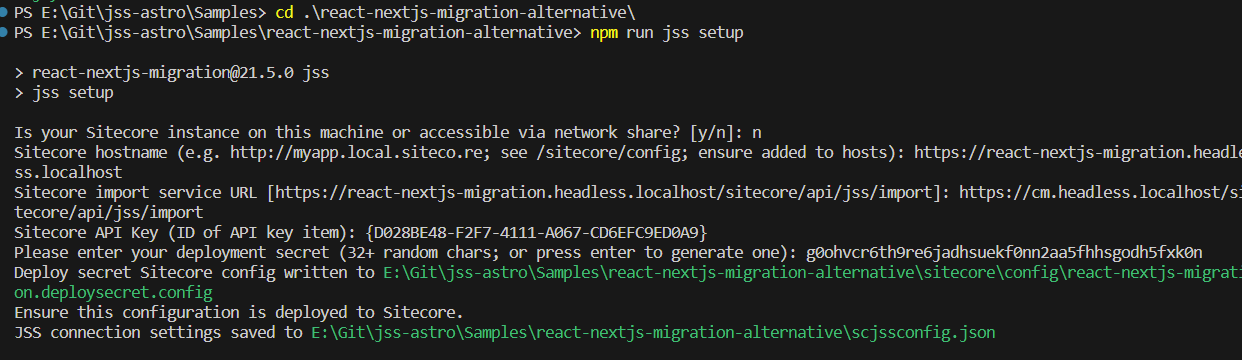
2. Setup JSS config
(We need to configure scjssconfig.json for connecting the application to Sitecore. If the React project already contains this config it can be just copied to a new folder)
npm run jss setup

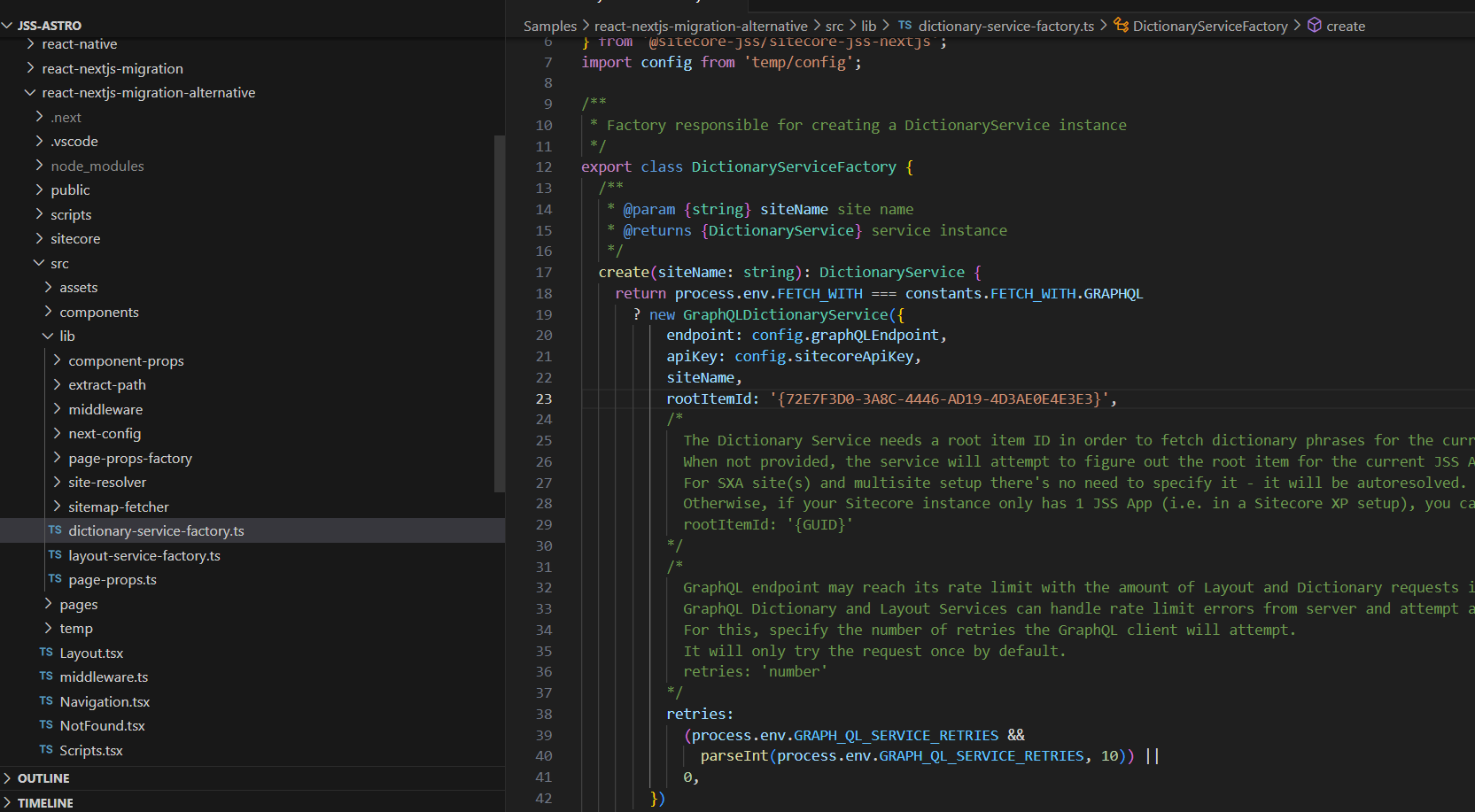
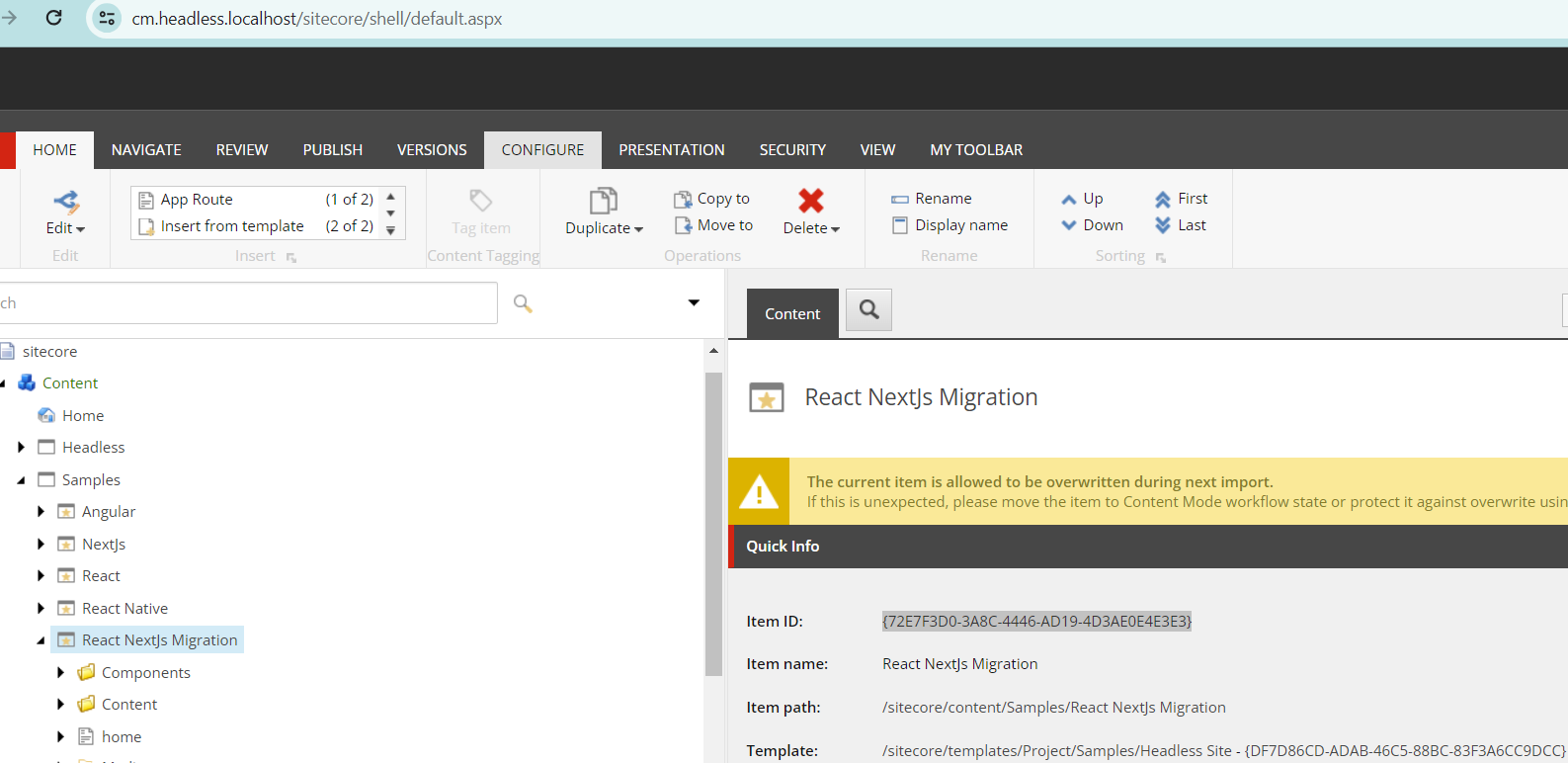
3. Setup “rootItemId”. The Dictionary Service needs a root item ID to fetch dictionary phrases for the current app. When it is not provided, the service will attempt to figure out the root item for the current JSS App using GraphQL and the app name. For SXA single site, there's no need to specify it - it will be auto-resolved. Otherwise, if your Sitecore instance has multiple JSS application, it will be auto-resolved for default or you can specify the root item ID here for specific site. This parameter should be hardcoded in src\lib\dictionary-service-factory.ts. It can be taken from the Sitecore content editor or copied from the React application src\dictionary-service-factory.js file.


4. Clean up starting project. The empty Next.js project contains some example files. Better to delete these files. It is just one \src\components\ContentBlock.tsx in our case.
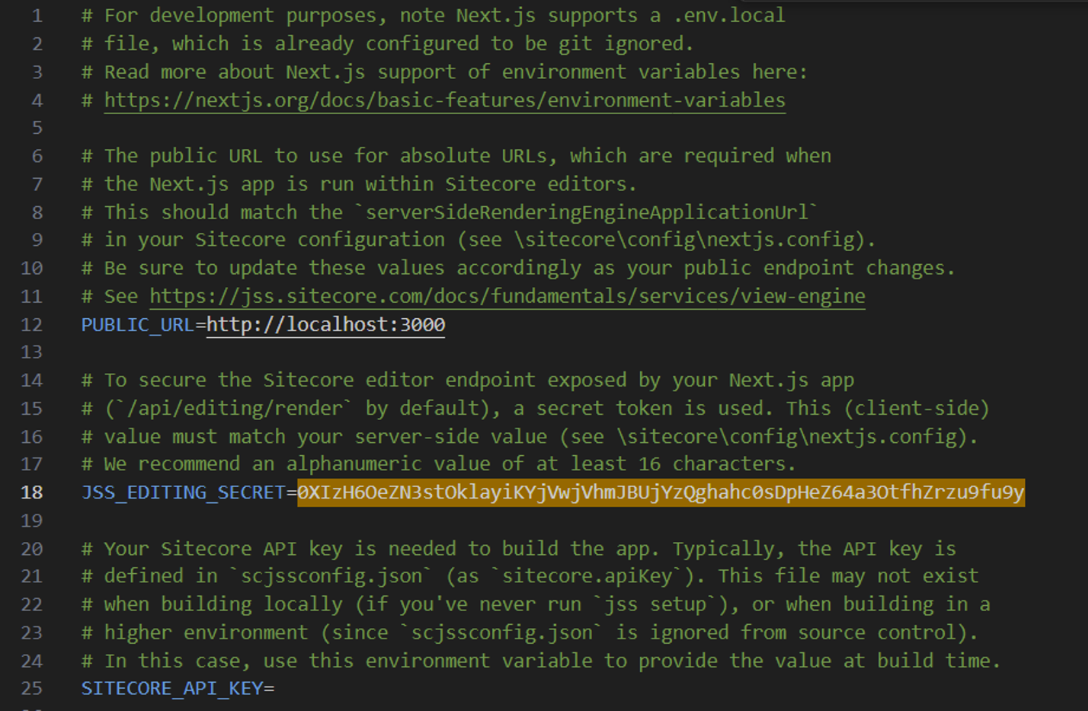
5. Configure Experience Editor for JSS. Configure JSS_EDITING_SECRET in .env (can be copied from Sitecore\src\Jss.Astro.Sitecore.Integration\App_Config\Include\Sitecore.EditingSecret.config)
JSS_EDITING_SECRET=0XIzH6OeZN3stOklayiKYjVwjVhmJBUjYzQghahc0sDpHeZ64a3OtfhZrzu9fu9y

After this step, the base project is ready for the migration of direct React project components and features.
6. Copy renderings. All pages, components, and layouts should be copied from React to Next.js. It is very important to control this process by files or folders to ensure the code is required or can be skipped.
7. Copy other source files. Ensure you have some features that are specific to your project in React. If this is the custom code it should be copied to the new Next.js project. You can run the build task and go through the errors like “no such file… filepath`” one by one to the successful build

8. Copy assets. If the React project contains assets they should be copied to the new Next.js project.

9. Improve the code. Next.js has Localization(custom, because it is the package that is not part of Next.js ), Link, Image, etc. features/components out of the box which makes the project faster and more natural to Next JS best practices. The current project requires updating/replacing Links and Localization. The Image optimization is optional. The layout component also needs some improvements.
- Update links
-
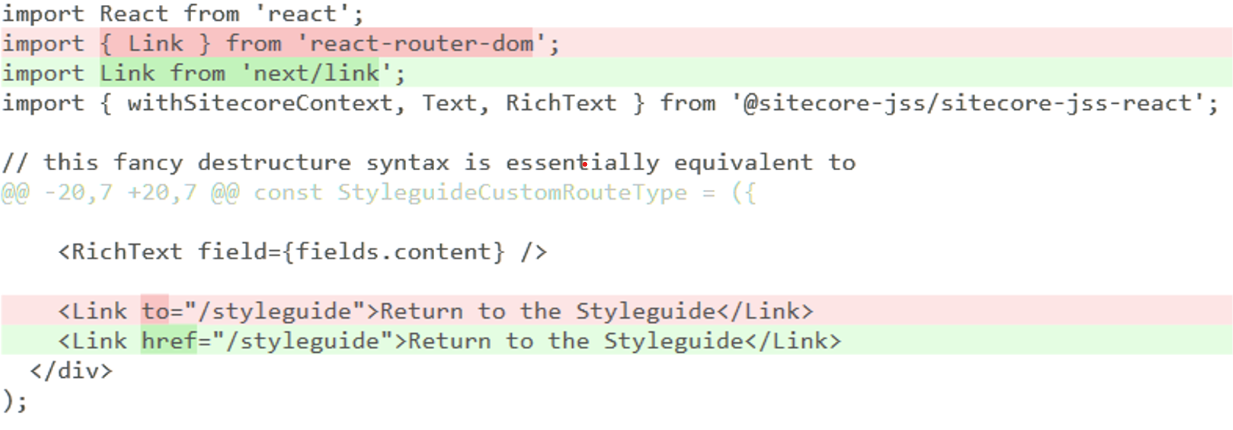
Replace Links Imports
From:
import { Link } from 'react-router-dom';To:
import Link from 'next/link'; -
Replace Links “to” to “href”
From:
<Link to="/styleguide">Return to the Styleguide</Link>To:
<Link href="/styleguide">Return to the Styleguide</Link>
-

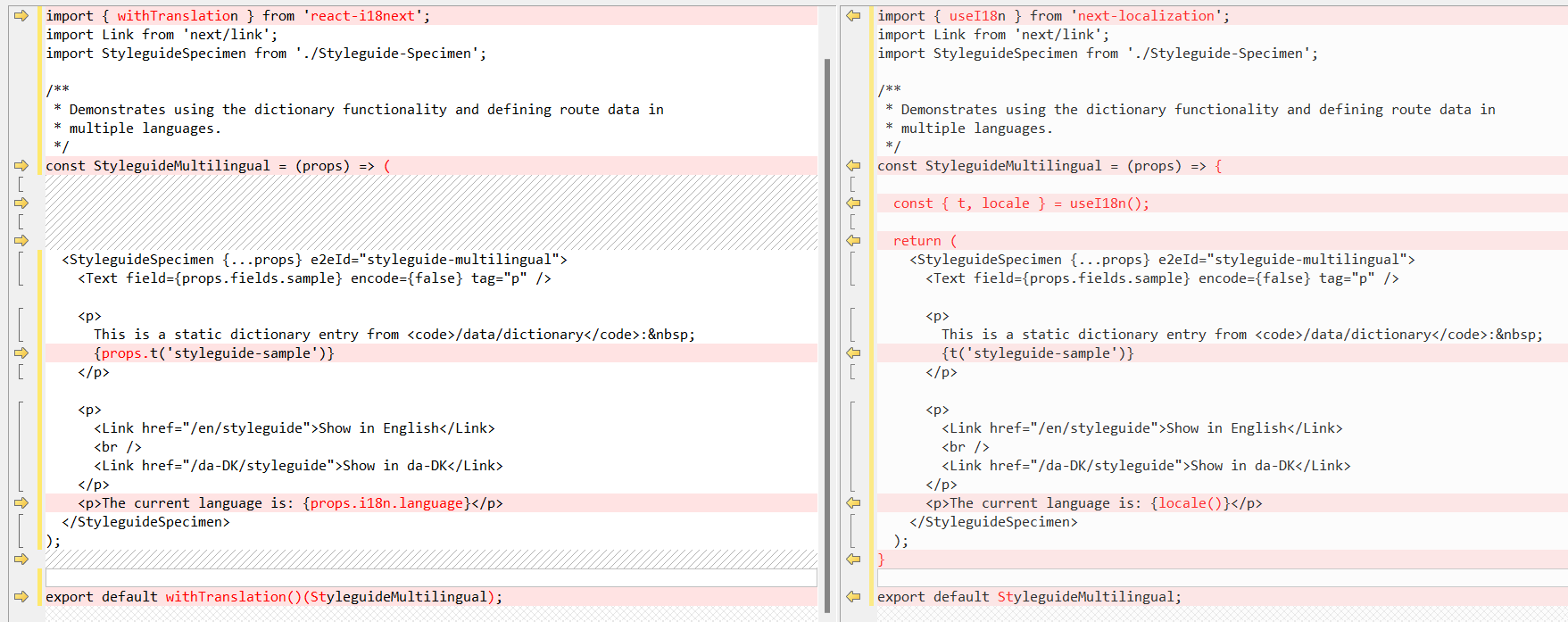
- Update localization (Next.js uses next-localization instead of React react-i18next)

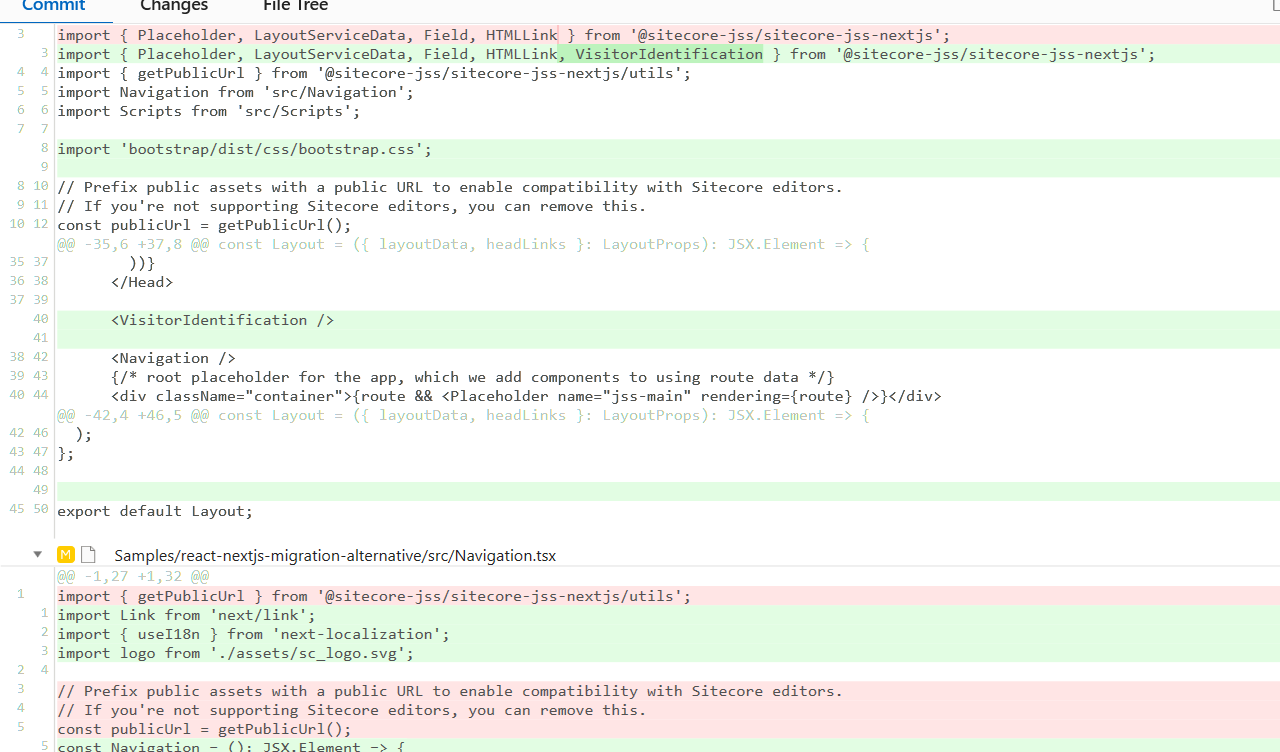
- Migrate Layout. Compare Layout.tsx of empty Next.js project and Layout.js from project should be migrated
- Check and update the Links, Localizations, and other features that are specifically React-related.
- Check and move CSS files imports in your Layout.js
- Check and move the Components used in your Layout.js

10. Verify NPM packages. At the end of the migration, you will have the list of the new npm packages that should be installed. It is the packages, that were used in React and don't exist in Next.js. Note, that there are no packages for removal because we used an empty project as a base.
- Packages to install
-
Bootstrap
npm i bootstrap --save
-
- packages to remove
- (no items)
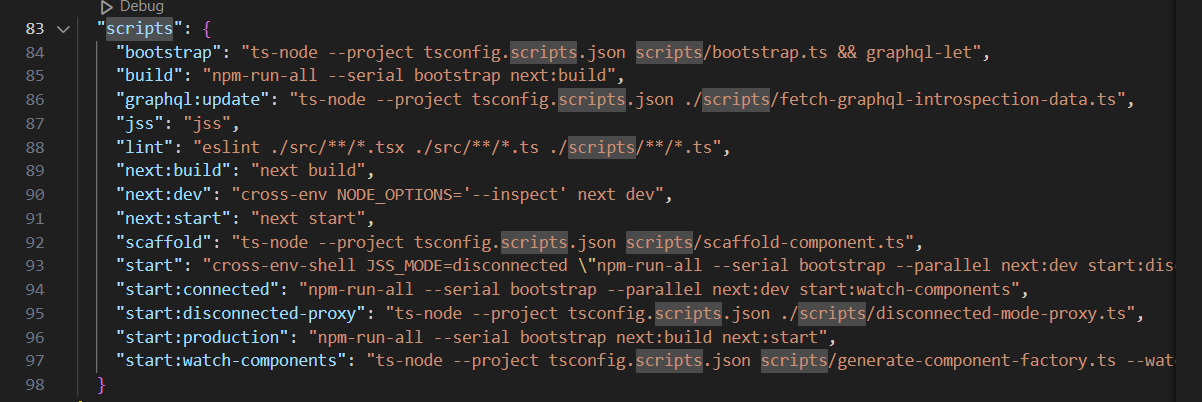
11. Test the tasks. Next.js project has the standard list of tasks for the Sitecore JSS project that is very similar to the React tasks list. Your project can have some additional custom tasks. Compare your package.json “scripts” node and ensure you have all the needed tasks.
 When all tasks are moved to a new project we should run them and check they don’t return errors. In our case, we shouldn't run all the tasks because the next three ones cover all others like subtasks
When all tasks are moved to a new project we should run them and check they don’t return errors. In our case, we shouldn't run all the tasks because the next three ones cover all others like subtasks
npm run start:connected
npm run start:production
npm run build
Conclusion
Migration of the Sitecore JSS website from React to Next.js is a straightforward process. You can get a lot of Next.js benefits with a minimum level of effort. The whole migration process will take one to three weeks depending on the complexity of your project. If you are still on Sitecore JSS + React, consider this small investment into your Sitecore website in 2024 to improve your customer satisfaction.
Still have questions? Or want to chat about your React project? Contact us for a free consultation.
